有着上次对 Flutter 的认识,于是我马不停蹄的着手开发了一个基于 Flutter 的 App,一开始真的是很难,Flutter 对于我来说简直就是未知的领域。
所做的工作
界面展示

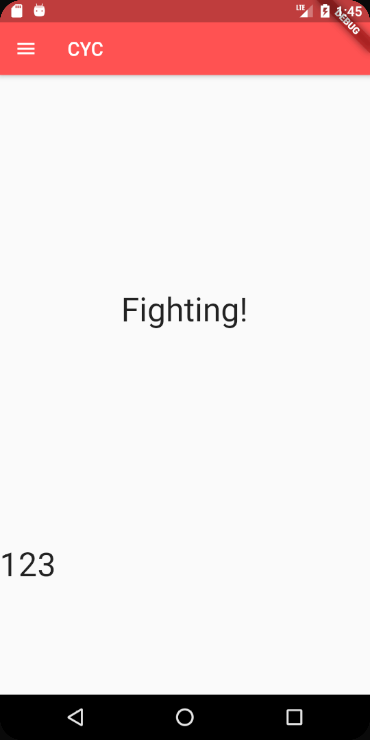
主界面
主界面含有一个 Drawer 实现设置页面(SetPage)和关于界面(AboutPage)的跳转

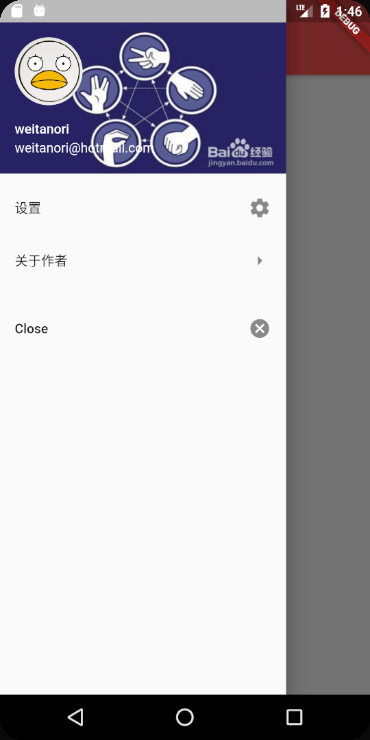
drawer

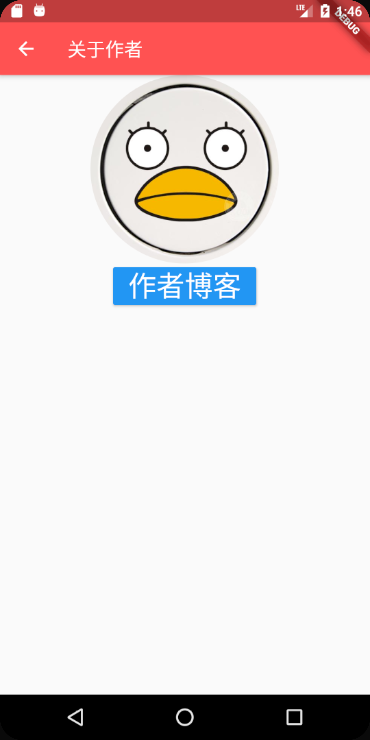
关于作者
图片的引入
pubspec.yaml这个文件中 assets 部分进行声明,再在类中调用即可。
注意,调用本地图片用 ExactAssetImage 函数。
页面跳转
页面路由 Navigator 的使用
遇到的问题
第一天开发认识了关于 Text 的属性,对于 Row 和 Column 的 children 布局稍有掌握(毕竟这俩用的情形还是很多的)
Widget
参考了无数篇关于 widget 的使用,感觉这一块的知识太过于零散,层次很难分清楚,比如什么时候该用 Center、什么时候该用 Container ,没有概念,导致开发时候 View 极其混乱。
网络
引入新的依赖之后,App 在运行编译的时候总是卡在 resolving depencenies ,如果卡了很长时间并且报 Error running Gradle:,那很大一部分可能是你被墙挡住了,解决办法我不多说。
图片的加载
我现在也不明白图片加载嵌套那个是什么机制,只是知道使用一个 DecoratedBox 嵌套 ,其中有个属性是 BoxDecoration ,
接下来要做的
- 三张卡片的逻辑做出来,不要再是“1,2,3”这样的 text widget,要是图片加文字。
- 设置界面中加入模式调整,并学会在两个页面中间传值。
- 点击相应的卡片,将点击的结果传递给同页面的 Container