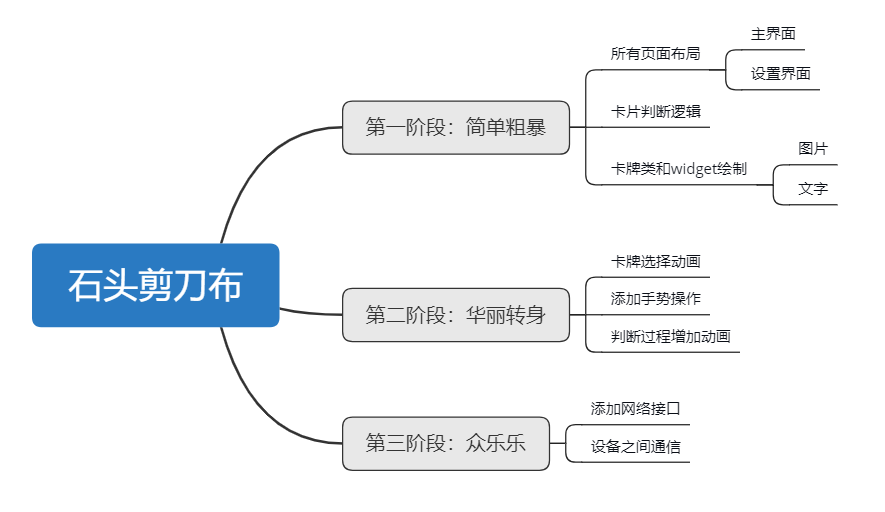
项目的三步走策略

暂时是这个思路,预计如果时间充裕的话,一个月之内到第二阶段是没有问题的,至于联机方面,心里比较没底。
还有一个问题是今天投了西瓜的移动端开发,在大厂里面实习感觉会尽可能的提升自己敲代码的能力。
最近的问题及解决方案
onPressed
如果点击事件涉及到当前页面的UI更新,onPressed: (){
}函数里面一定要定义setState()函数,在这个函数中进行 UI 相关参数修改,不然系统不会即时刷新 UI
关于这点,初始 App 源码说的比较精髓:
This call to setState tells the Flutter framework that something has changed in this State, which causes it to rerun the build method below so that the display can reflect the updated values. If we changed _counter(更新 UI 所需参数) without calling setState(), then the build method would not be called again, and so nothing would appear to happen.
页面间传值
不得不说,页面间传值这个问题困扰了我一天的时间,在网上查相关资料查得焦头烂额,其实现在来看还是蛮简单的:
传入参数:
1 | Navigator.push<List>( |
可以看出,传入参数还是比较简单的,只要给新 new Page 加一个构造函数,然后生成新页面的时候把参数传过去就行;难点在于参数返回,核心代码在于 Navigator 中的 push 操作,首先要在 push 后面加上 <返回的数据类型> 这么一个泛型结构,随后在 push 后面 接上 .then 函数,这个函数的参数就是你要接受的参数括号里面是接受的类型和值,花括号里面接受的是后续相关处理操作。
Widget界面的溢出
在网上找了半天关于溢出的相关问题,溢出的问题通常都是由 Row 或是 Column 设置不当导致,最终大家都倾向于将 Row、Column 中的 children 放入 Expanded 中,保持安全边界,这会使得被 Expanded 保护的 widget 以Row、Column方式撑满整个屏幕,并且这个边界是自适应的。